SEO оптимизация на изображения

Много хора обвързват SEO оптимизацията единствено с оптимизиране на текстово съдържание. Но за да се класира вашият сайт по-добре в търсачки като Google, не трябва да пренебрегвате оптимизирането и на изображенията в него. Това е от особено значение за онлайн търговията, защото много хора правят поръчки именно чрез кликане на изображения на търсения продукт или услуга. Днес ще ви обърнем внимание на факторите и стъпките, които да предприемете, за една още по-успешна SEO оптимизация. Постигнете по-голям трафик благодарение на перфектно оптимизирани изображения!
Размер на изображенията
Размерът на изображенията на сайта оказва изключително голямо влияние върху неговата скорост. А скоростта е един от основните фактори за определяне позицията на сайта ви в Google. И не само! Бързият уебсайт е определящ и за позитивното потребителско изживяване. За повече информация по тази тема прочетете статията ни „Как да увелича скоростта на сайта си“.
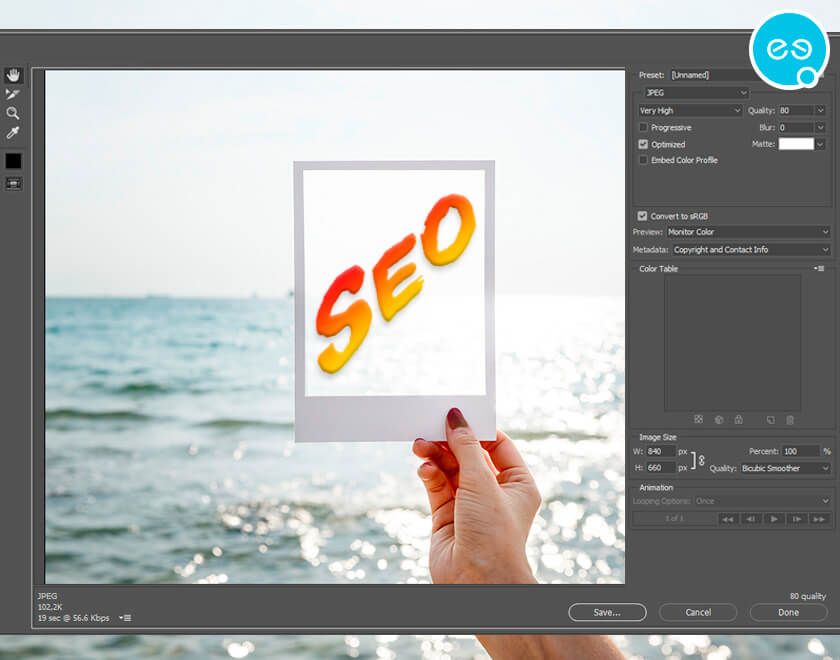
По време или след всяка изработка на онлайн магазин, фирмен сайт или индивидуална уеб страница, следва да се оптимизират изображенията (да намалите файл размера им). Най-често за това се използва функцията във Photoshop – “Save for Web” или онлайн инструменти като TinyPNG. Препоръчително е те да не надвишават 70-100 kb (ако е възможно), особено ако са предназначени за e-commerce. Звучи ви прекалено малко? Разбира се, нямаме предвид да компрометирате качеството на снимките. За да научите кои формати да използвате и кога прочете в следващия параграф.
Формат на изображението
Ето кои са основните формати на изображения и за какво са удобни те:
- JPEG – Един от най-популярните формати в Интернет пространството. Той позволява голяма компресия на изображенията (до 10 пъти по-голяма от останалите два формата по-долу), като същевременно запазва сравнително доброто качество на изображенията. Но не винаги.
- GIF – Като цяло gif-овете са по-малки изображения с не дотолкова добро качество. Най-често се използват за икони, лога, анимирани или декоративни изображения.
- PNG – Този формат предлага най-добро съотношение между качество и компресия и е най-често предпочитан за уеб. Но както се досещате – качество означава и повече мегабайти.
Име на изображението
И ето че започваме да плуваме в дълбоките води на ключовите думи. Ключовите думи са в основата за изграждане на успешна SEO стратегия. Сега дойде моментът да влязат в картинката – буквално. Забравете за случайните DSC_46938.png имена. Наименованието на снимката трябва да бъде пряко обвързано с това, което изобразява, както и със семантичното ядро от ключови думи на вашия сайт. Колкото по-конкретно, толкова по-добре.
Бонус: Носи се мълва, че Google предпочита имена, изписани с тирета, пред такива с долна черта.
Пример:

Лошо име: DSC_46938.jpg
По-добро име: lego_orange-09.jpg
Най-добро име: orange-lego-design-work-speedflow.jpg
Важно: примерът е даден с английски думи, но принципът е абсолютно същ и за български.
Alt атрибути
Първоначално са създадени с идеята да помагат на незрящи хора, но в последствие се превръщат в силен инструмент на SEO оптимизация на изображения както и цялостна въпросния уебсайт, в които са. Идеалното място да поставите ключови думи от значение за вашия сайт!
Alt атрибутите са всъщност алтернатива на изображенията под формата на текст. Функцията им е да поясняват на търсачките (като Google) и ботовете, които ги обхождат, какво се съдържа в изображениетоз. Посредством текста и ключовите думи в него, Google ще знае къде да позиционира даденото изображение в резултатите от търсенето.
Alt атрибутите са изключително полезни в случаите, когато вашата снимка не може да бъде заредена поради някаква причина.
Внимание: Не пренасищайте alt атрибутите с ключови думи, за да не постигнете обратния ефект посредством keyword overstuffing.
Alt заглавие
Alt заглавието представлява името на вашето изображение и изпълнява същата функция. Но когато го изписвате, не разделяйте отделните думи с долни черти или тирета, а с разстояния. Ако името на изображението ви е достатъчно описателно, не е задължително да попълвате този alt атрибут.
Alt текст
Това поле се използва за по-подробното описание на изображенията. По този начин допълнително подпомагате на търсачката да разбере за какво се отнася всяко едно от тях, както и за съдържанието, което го заобикаля – цялостната идея на вашия сайт. Точно тук е моментът да съсредоточите усилия.
От гледна точка на код, примера по-горе трябва да изглежда така:
<img src=„https://speedflow.bg/uploads/orange-lego-design-work-speedflow.jpg“
alt=“Orange lego design work by Speedflow Bulgaria„>
Alt тага в случая е: „Orange lego design work by Speedflow Bulgari“
Препоръчваме ви поне едно изображение от всяка страница да включва ключова дума от значение за вашия бизнес. Но не я слагайте просто ей така, за да я има. Бъдете описателни и създайте смислен текст, в който ключовата дума попада съвсем естествено. По възможност я позиционирайте в началото на текста. Дължината на текста трябва да бъде от 50 до 180 символа. Но в действителност може да е толкова дълъг колкото е необходимо. Опитайте се да сте кратки, но не за сметка на някой важен детайл само за да се вмъкнете в посочените параметри.
Мета данни на изображението
Стъпка, която почти всички пропуксат.
Когато сте заредили даденото изображение във Photoshop например, можете да добавите мета данни към него.
File>File info> след което попълвате всички полета
Текст под снимка
Ако ще вмъквате изображения в статия, поставете кратък описателен текст под самата снимка. Това ще улесни читателя, който прави бърз преглед на статията, както и ще ви спечели още малко място за ключови думи. Необходимо ли е да правите това за всяка снимка? Не, разбира се. Само на местата, където това би било от помощ за потребителя.
Карта на изображения (Image Sitemap)
Сайтове с много изображения би следвало да имат Image Sitemap. Това не само помага на Google да разпознае изображенията по-добре, но и улеснява потребителите чрез подобряване цялостното функциониране на сайта.
Анкор Текст
Когато споделяте линк към ваша снимка, не го правете директно. Важно е да го направите с подходящ и описателен анкор текст (видимия текст на линка). Използвайте ключови думи и тук, но умно.
Авторско право
Поставете воден знак или лого на своята снимка. Ако в интернет съществуват еднакви изображения, Google се опитва да определи оригинала. Улеснете го.
Надяваме се с тези съвети да сме ви били полезни. Ако имате някакви допълнителни въпроси, обърнете се към нашия екип на info@speedflow.bg.