Image SEO optimization for search engines

Many people associate SEO only with optimizing written content. However, if you want your website to rank higher in search engines like Google, you must start optimizing your website images too. Today we will focus on the important factors and steps you need to consider in order to achieve a better SEO. Boost your website traffic with perfect image SEO optimization for the web!
Image size
Image size has a great impact on website speed. And speed is one of the main factors determining your website position on Google. But that’s not all! Faster working websites provide a better user experience. And imagine if the case is an eCommerce website. Better UX/UI, better load speed and fast loading images mean more online sale. To learn more about this topic, feel free to read our article “How to improve your website speed?”
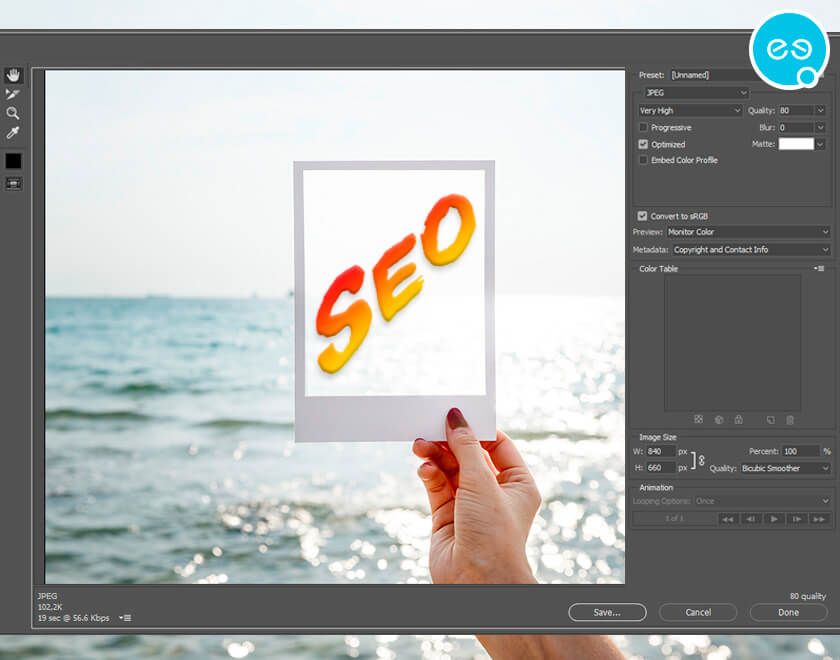
Meanwhile, during and after every website development, try to reduce the size of your images. Photoshop has a very useful feature for that called “Save for Web”. It is recommended that they do not exceed 70 kb, especially if you are going to use them for e-commerce projects. Does this sound too small? Of course, we do not want you to compromise on image quality. The next paragraph sheds some more light on the types of image format and their usage.
Image format
Here are the most widely used image formats for the web:
- JPEG – One of the most popular formats on the Internet. It allows large image compression (up to 10 times more than the other two formats below), while maintaining relatively good image quality. However, that’s not always the case.
- GIF – Generally, gifs are smaller images of less good quality. They are mainly used for icons, logos, animated or decorative images.
- PNG – This format offers the best quality-compression ratio and is the most preferred image format for the web.
Image name
And here we start getting into the deep waters of keywords. Keywords are the basis for building a successful SEO strategy including image SEO. Now is the time for them to enter the picture – literally. Forget about the random DSC_46938.png image names. They must be directly related to what is depicted on them, as well as to the semantic core of your website. The more specific, the better.
Bonus: Rumor has it that Google prefers names written with dashes to those written with underscores.
Example:

Bad name: DSC_46938.jpg
Better name: lego_orange-09.jpg
The best name: orange-lego-design-work-speedflow.jpg
Alt attributes
Alt attributes are in fact text alternatives of images. Their function is to explain to the browser what the image is all about. This is particularly useful when your photo cannot be loaded by the browser for some reason. Originally created to help blind people read websites, they are currently being used as a powerful SEO optimization tool. Alt attributes provide you an ideal place to put keywords relevant to your website.
Note: Avoid keyword stuffing your alt attributes. Otherwise, they may have a negative overall effect on your position in SERP (Search Engine Results Page).
Title Text
Title text serves the same function as your image name. However, when filling in this text field in your dashboard, separate your words with spaces, not with dashes or underscores. If your image name is descriptive enough, you do not need to fill in this alt attribute.
Alt text
In this field, you can provide a more thorough description of your image. Thus, you will help search engines get a better understanding of your image topic as well as about the whole content surrounding the image, i.e. the general picture of your website. Here is the time to think about the right keywords to use.
The code for the example above should look like this:
<img src=“https://speedflow.bg/uploads/orange-lego-design-work-speedflow.jpg”
alt=”Orange lego design work by Speedflow Bulgaria“>
Alt tag, in this case, is: “Orange lego design work by Speedflow Bulgari”
We recommend that at least one image per page contains a keyword that is relevant to your business. But do not simply through it in without a purpose. Try to be descriptive and create a meaningful text in which the keyword blends naturally. If possible, position it at the beginning of the text. Keep word length between 50-180 characters. However, it can actually be as long as it needs to be. Do not miss out on some important details just to fit into those recommendations.
Image Caption
If you are going to place an image within an article, then it is better to think of a caption to go with it. Make it easier for readers to skim through your article and still get a good understanding of what it is about. Moreover, captions provide an additional place to put keywords on your site. Do you need to do this for all the pictures in your article? Of course not. Only where necessary. Do not overdo it, cause it’s not going to be good for your image SEO.
Image Sitemap
If a website contains a lot of images, it needs an image sitemap. This way Google will recognize your images quickly and the overall website performance will be considerably improved, leading to better user experience.
Anchor Text
Do not directly share links to your images on the Internet. Better do that using appropriate and informative anchor text (visible text of a link) made up of wisely-used keywords.
Copyright
Add a watermark or your brand logo to the image. When Google finds the same pictures over the Internet, it tries to identify the original. Help Google, please.
We hope that you find these image SEO optimization tips helpful. If you have any questions, please contact our team at info@speedflow.bg.
Recommended Posts

7 Web Design Trends for 2019
May 20, 2019

How to improve your website speed? – Part 1
December 14, 2018