7 Уеб Дизайн Тенденции за 2019

Очакванията, че сайтовете с виртуална реалност ще станат широко разпространени през 2019 не се сбъднаха. По-скоро ставаме свидетели на продължение на експериментите с цветове, форми, шрифтове и стила на разказване на истории от предишните 2 години. Заедно с всичко това, минимализмът отказва да затихне.
Та, уеб дизайнът не е точна наука. Това, което е вършило работа преди 10 години не работи днес. Почти невъзможно е да се предвиди какви ще бъдат тенденциите в уеб дизайна след още 1 десетилетие, но пък е интересно и образователно да следим развитието му.
Във връзка с предишната ни статия относно 7 уеб дизайн тенденции, за да сте в крак с 2017 решихме, че е време за ъпдейт. Поради тази причина ние направихме проучване и открихме седемте най-разпространени уеб дизайн тенденции за първата четвъртина от 2019 година (трябва обаче да отбележим, че този списък не е изчерпателен. В него влизат само най-интересните 7 тенденции според нас). Насладете им се:
1. Натурални форми
Пример: Mawla
Вижте как хората от Mawla са използвали смесица от елементи с натурални форми и ярки цветове за да създадат един привлекателен сайт.
Картонени чашки, биоразградими чанти, пликчета за сандвич за многократна употреба, таймери за душ и дървени бъркалки за кафе: обществото върви към едно по природо-интегрирано съществуване. А уеб дизайнерите вървят неотлъчно по същите стъпки. Дизайнът през тази година е изпъстрен с елементи на социален активизъм, или най-малко на по-активна социално насочена съзнателност в сравнение с изминалите години.
За 2019 година наблюдаваме голям растеж в употребата на органични форми. Заоблени форми, листовидни и вълновидни елементи се използват почти навсякъде и придават някак си по-естествен изглед и усет на нещата.
2. Видео x2
Пример: Oand3
Oand3 доста смело са поставили повтарящо се видео на природен пейзаж над „Гънката“в началната си страница, и то с завиждащо добър резултат.
Видеото се множи. И не е толкова трудно да разберем защо. Зрителите на видеа могат да приемат информация без да изразходват твърде много енергия. С други думи, видеото е един от най-преките начини да се предава информация. Това от части и обяснява защо е толкова разпространено.
Всъщност, все повече и повече сайтове започват да използват видеото като един от основните си методи на комуникация. Наред с популяризирането на видео маркетинга, големите марки са започнали да използват видео под или над „Гънката“ на сайтовете си. „Гънката“ (или The Fold) е линията в началната страница по време на първото и зареждане, под която няма видимост на съдържанието без скролване надолу с мишката.
3. Микро-взаимодействие
Пример: Dribble
Уеб елементите на микро-взаимодействие са до такава степен разпространени,че можеш да попаднеш на тях в повечето модерни сайтове, които посетиш. По-горе, може да добиете представа какво представляват те.
Гледали ли сте Излъжи Ме? Там, главният герой е брилянтен в разчитането на микроизражения на лицето и тялото като цяло. Сега, дали сме достатъчно осъзнати да забележим тези мимолетни комуникативни обмени или не сме, това няма значение: микро-взаимодействията ни влияят и в двата случая.
Тази година уеб дизайнерите са влюбени в едва-доловими анимационни ефекти, влияещо снимково и видео съдържание и други подобни подходи.
4. Цветовият бунтар: Черното и бялото се завръщат
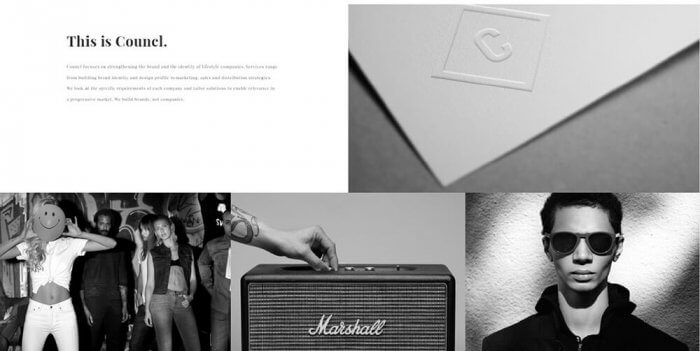
Пример: Councl
Тук Councl демонстрират ефективната употреба на черно-бели елементи. Резултатът е един изчистен и елегантен дизайн.
През последните 2 години, уеб дизайнерите яздят вълната на минимализмът. В този ред на мисли, завръщането на черно-белите снимки и елементи е напълно логично. И честно казано се връзват доста добре с почти всеки друг елемент. Това може би е така защото черно-белите композиции излъчват безвременност и дълбочина, която не е видима на пръв поглед.
Въпреки това, тази тенденция е някак си директно съпоставена с нарастването на употребата на пъстрота в светът на уеб дизайна. Всъщност и двете техники имат своето приложение в различни ситуации.
5. Ярки цветове
Пример: Atlassian
Ето как колегите от Atlassian са използвали този, на пръв поглед,“детски“ метод за да създадат един интересен, ненатрапчив сайт.
Цветовете са автомат Калашников за дизайнерите. А в последно време, някой не знаят, че могат пуснат спусъка, или поне не им се иска. Употребата на ярки цветове и резки градации между цветовете е доста разпространена. Може би защото този метод е ефективно средство за увеличаване на CTR. Това е така, защото ако поставите елемент с ярък цвят върху не толкова впечатляващ фон вниманието се привлича към него – елементарна психология на цветовете.
6. Счупена Мрежа (Broken Grid) – Асиметрия
Пример: ClinicaBenessere
Скролнете надолу в този сайт да добиете представа за този метод. Определено е един интересен подход, който поддържа елемента на изненада жив.
Само преди три месеца асиметрията, или така нареченият метод Счупената Мрежа (Broken Grid), никнеше като гъби след дъжд. Сега…пак същото.
Асиметричното позициониране на елементи в дизайна, което да предвижда къде ще падне погледа на посетителите вместо да се опитва да го привлече се използва все повече и повече. По всичко изглежда, че сме в процес на бурна експериментация с позиционирането – изживяваме отново едни хипарски години в микрокосмоса на уеб дизайна: говоря за американските 70те години; ако бяха българските щяхме да виждаме здрава симетрия, поне на пръв поглед.
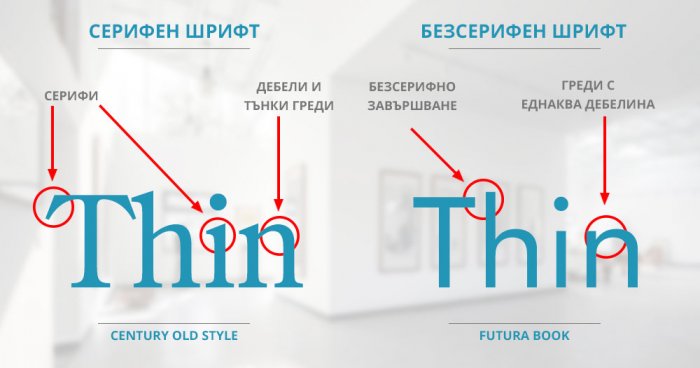
7. Serif шрифта превзема света на дизайна
Пример: The Guardian
Да, вероятно, The Guardian могат да си позволят да експериментират със шрифтовете. Все пак имат огромна и вярна база последователи, но това не отнема от силата тази уеб дизайн тенденция, която е доста разпространена напоследък.
Общото мнение е, че serif шрифтовете са подходящи само за печатни издания. Проблема е, че sans serif се четат по-лесно, което е доста важно за днешната обстановка завладяна от мобилните устройства. В първата част на 2019, serif се завръща. Тъй като serif е свързан с миналото, той излъчва определена изтънченост и поради тази причина е добро попадение за някой марки (brands).
Избрахме само 7 от многобройните уеб дизайн тенденции, който са се развихрили из интернет. Все още очакваме да видим по-разпространена употреба на сайтовете с виртуална реалност, но изглежда високата цена на изработката на сайтове от този тип за сега отлага това.
Друга прекрасна идея, която искаме да видим осъществена е повече експерименти с разказването на истории.
Ако имате нужда от професионален уеб дизайн, който предоставя едно уникално изживяване за посетителите, не се колебайте да се консултирате с нас тук или ни пишете на info@speedflow.bg.
Ако пък имате по различна представа за това какво може да бъде бъдещето на уеб дизайна, моля споделете го с нас в секцията за коментари. Ще бъдем заинтригувани да чуем вашето мнение.
Препоръчани статии

Създаване на електронен магазин – Подробен наръчник
октомври 2, 2018

Прави ли сайтът ви добро първо впечатление?
февруари 20, 2018